第3弾として
ナビ用デザインパーツを提案
デザインパーツのナビ用ボタンがリリースされることによりナビでもできることを増やしていきたい
まず最初に行うべきことは好きなレイアウトを表示崩れすることなく準備できることではという思いからのイメージです
(予想外のパーツ配置における表示崩れは除外)
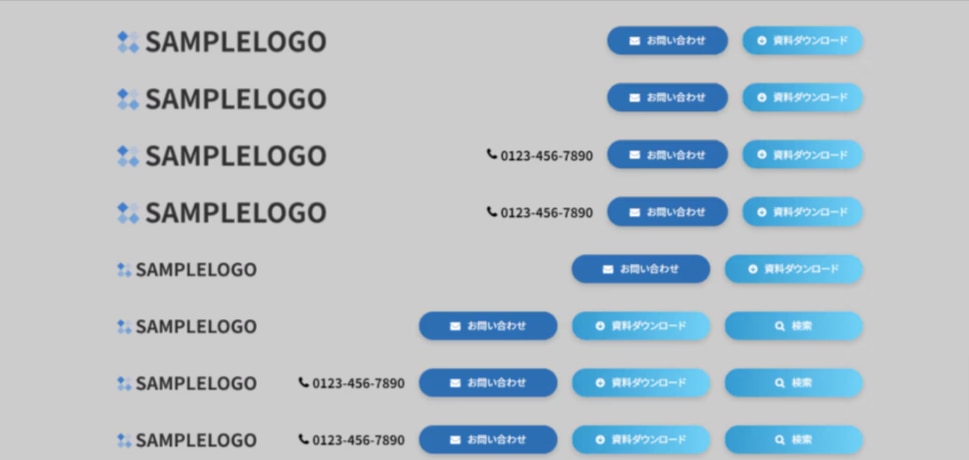
デザインパーツを、使ったテンプレートパーツ
ざっくりとしたイメージ
↓

テンプレート的な機能を準備しクリックすると準備されたテンプレートが一覧で表示されるイメージ


※サンプルとしてのボタンの組み合わせは上記予定
このようなナビのレイアウト一覧が表示され、これから作りたいサイトのイメージに沿ったレイアウトを選択できるようなイメージ
この仕組みを用いることにより過去のアカウントへの影響を考えなくて済むようになる!!(ロゴを含んだ全エリアを準備できればよいな)
カスタマイズしたいなどの場合はデフォルトナビ的なものを残しておきそのナビを使用してもらうことで使い分けできそう
補足
ロゴエリアとボタンエリアの間の区切り左右に自由に調整できるようにできればとてもうれしい
今だとそこができないため上記の様にロゴ幅300pxと200pxといったようにパターン分けする必要がありそう
JSを盛り込んだ
デザインパーツを提案
・アコーディオン
・タブ切り替え
・画像+テキスト(row)のスライド
・画面に入った際のフェード効果セクション(上下左右各1パターン)
予想される流れ
- 制作完了後、取り込んでもらう
- ステージングで確認
- 無事動作していればOK
が、
懸念として - スクリプトを編集画面に残したくない
つまりJSパーツのチェックを入れなくても使いたい
解決策 - パーツ化する際これまでになかった裏ワザでパーツ自体に取り込んでもらう
フェードの懸念 - アンカーリンクの遷移先に設定していた場合挙動が少しおかしくなる
理由は要素をフェードさせるため対象までの正確な位置がJSで取得できないためだと想定

